vue3+ts+element-plus中使用setup语法糖时实现父子组件中弹窗dialog的打开与关闭
- vue3开发
- 2023-08-03
- 604热度
- 0评论
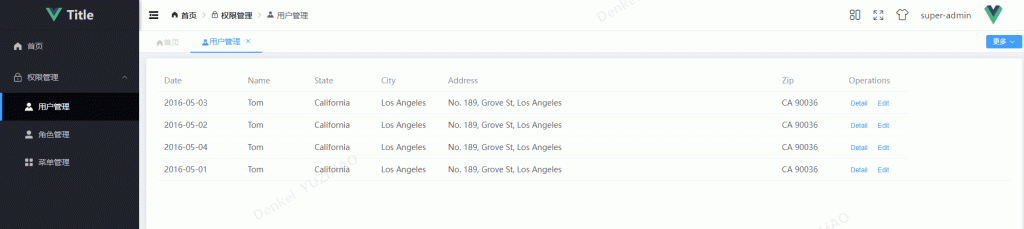
上图为实现效果
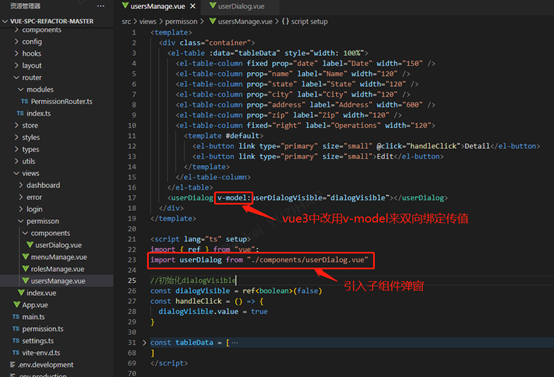
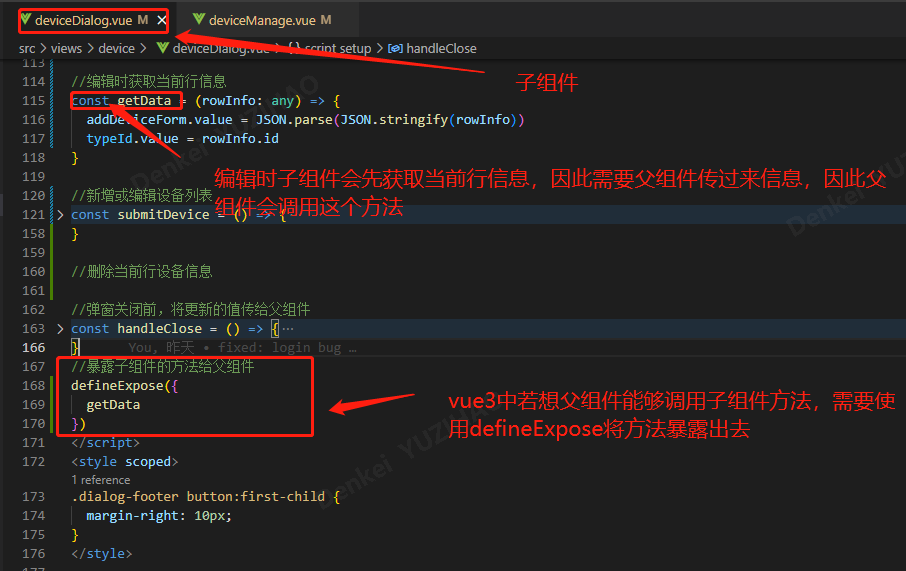
父组件:
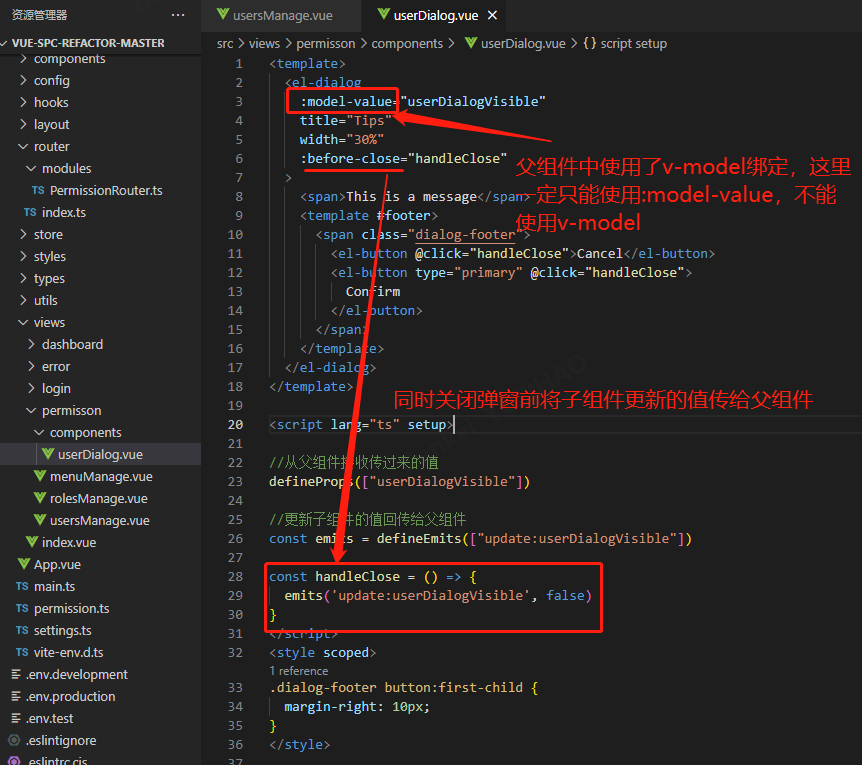
子组件:

具体代码
//usersManage.vue
<template>
<div class="container">
<el-table :data="tableData" style="width: 100%">
<el-table-column fixed prop="date" label="Date" width="150" />
<el-table-column prop="name" label="Name" width="120" />
<el-table-column prop="state" label="State" width="120" />
<el-table-column prop="city" label="City" width="120" />
<el-table-column prop="address" label="Address" width="600" />
<el-table-column prop="zip" label="Zip" width="120" />
<el-table-column fixed="right" label="Operations" width="120">
<template #default>
<el-button link type="primary" size="small" @click="handleClick">Detail</el-button>
<el-button link type="primary" size="small">Edit</el-button>
</template>
</el-table-column>
</el-table>
<userDialog v-model:userDialogVisible="dialogVisible"></userDialog>
</div>
</template>
<script lang="ts" setup>
import { ref } from "vue";
import userDialog from "./components/userDialog.vue"
//初始化dialogVisible
const dialogVisible = ref<boolean>(false)
const handleClick = () => {
dialogVisible.value = true
}
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
tag: 'Home',
},
{
date: '2016-05-02',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
tag: 'Office',
},
{
date: '2016-05-04',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
tag: 'Home',
},
{
date: '2016-05-01',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
address: 'No. 189, Grove St, Los Angeles',
zip: 'CA 90036',
tag: 'Office',
},
]
</script>
//userDialog.vue
<template>
<el-dialog
:model-value="userDialogVisible"
title="Tips"
width="30%"
:before-close="handleClose"
>
<span>This is a message</span>
<template #footer>
<span class="dialog-footer">
<el-button @click="handleClose">Cancel</el-button>
<el-button type="primary" @click="handleClose">
Confirm
</el-button>
</span>
</template>
</el-dialog>
</template>
<script lang="ts" setup>
//从父组件接收传过来的值
defineProps(["userDialogVisible"])
//更新子组件的值回传给父组件
const emits = defineEmits(["update:userDialogVisible"])
const handleClose = () => {
emits('update:userDialogVisible', false)
}
</script>
<style scoped>
.dialog-footer button:first-child {
margin-right: 10px;
}
</style>






![vue3+pinia+ts开发时,报错[🍍]: “getActivePinia()” was called but there was no active Pinia. Did you forget to install pinia? const pinia = createPinia(),解决办法](https://dekuyu.top/wp-content/uploads/2023/07/图片2.png)