一台云服务器部署多个项目解决方案
- 服务器部署
- 2023-11-21
- 680热度
- 0评论
需求:一台云服务器通过一个ip+/project-name,通过相同ip加上不同项目后缀名访问不同的项目。
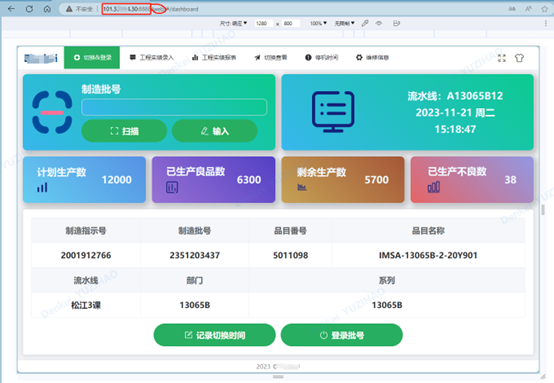
实现效果
1.前端项目打包
- vite构建的项目
打包时需要在vite.config.ts中进行输出路径的设置export default defineConfig({ base: "/web/" //打包输出路径 }) - webpack构建的项目
打包时在vue.config.js中输出路径设置module.exports = { publicPath: '/web/' }然后可以
npm run build打包2.项目部署
通过nginx部署到云服务器
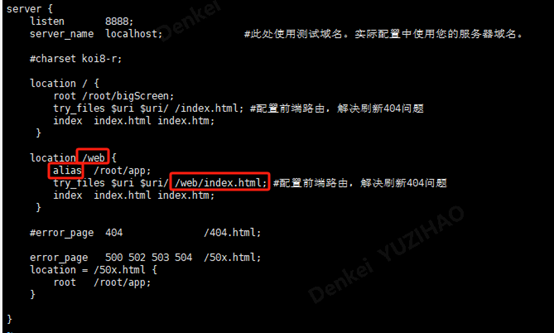
location / { root /你的路径; } location /web { alias /你的路径; try_files $uri $uri / /web/index.html; #配置前端路由,解决刷新404问题 index index.html index.htm; }注意: ip/web这种情况。(1)location下面的
root要修改成alias;(2)index.html修改成/web/index.html;(3)vite和webpack构建工具打包输出路径时注意要跟部署路径一致。如图: